
Design System
A comprehensive design system for consistent and efficient UI development.
Highlights
Goal
Create a unified design language for all our digital products.
Process
Conducted an audit of existing designs, created component libraries, and established guidelines for usage.
Outcome
Improved design consistency and development efficiency across all projects.

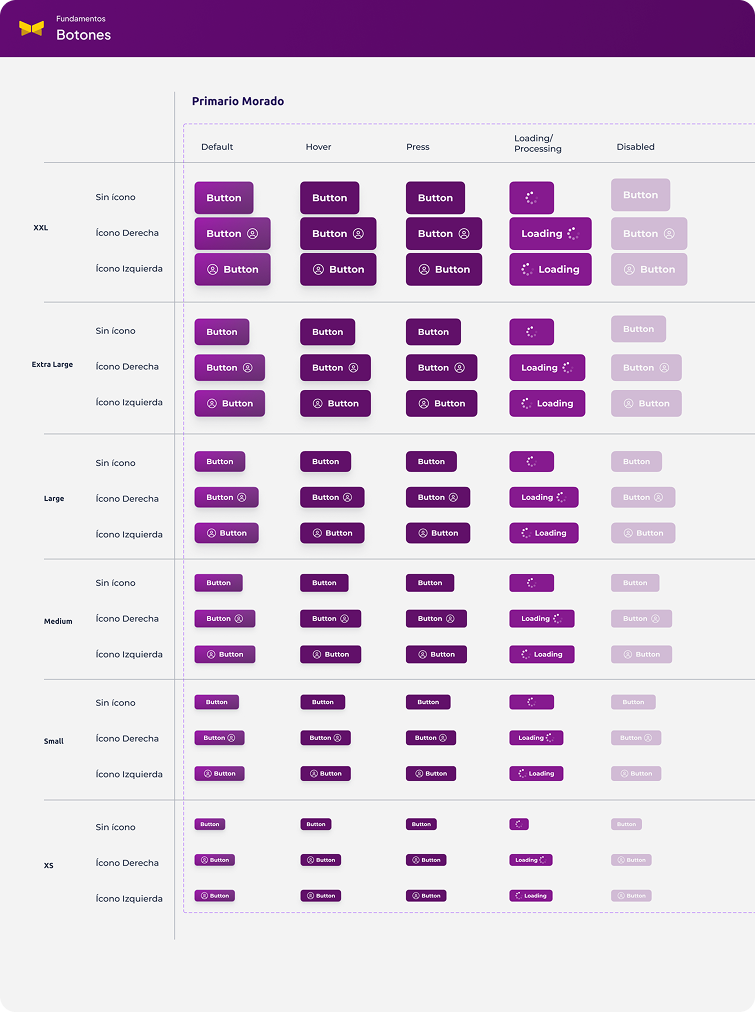
Buttons components
The considerations for buttons and all states.

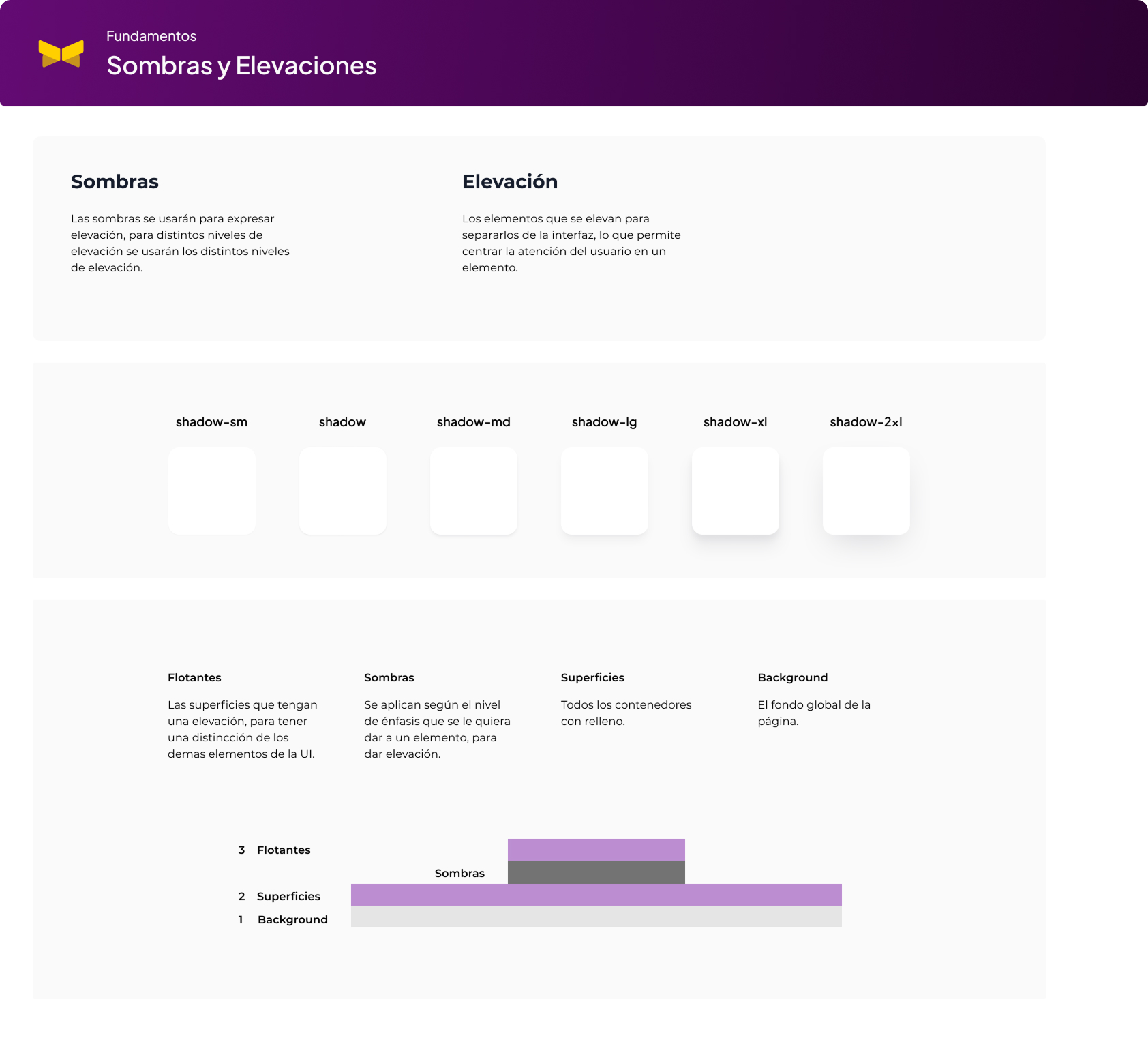
Elevations
The use of visual hierarchy is just not defined as how is implemented but also when. to do it

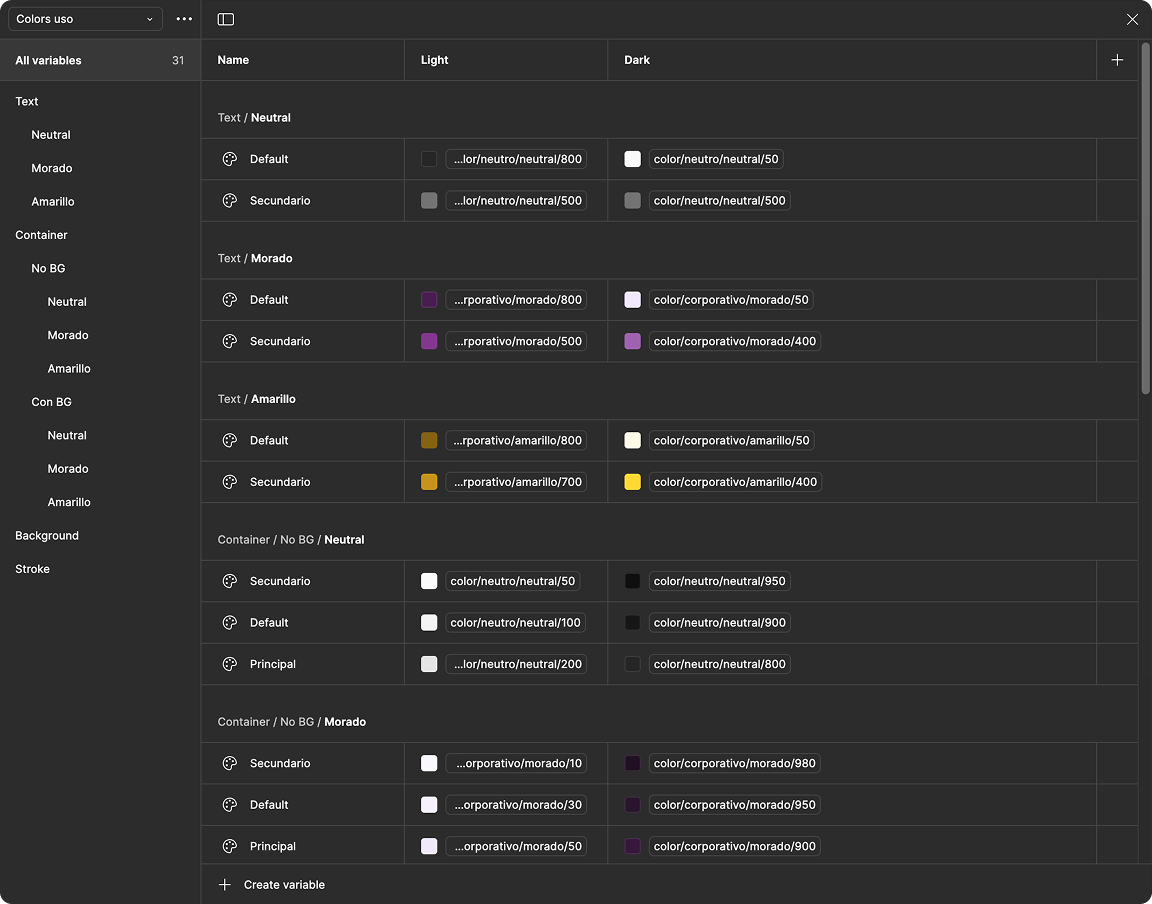
Tokens usage
Tokens have been set up for the design system with identifiable names and proper sorting.

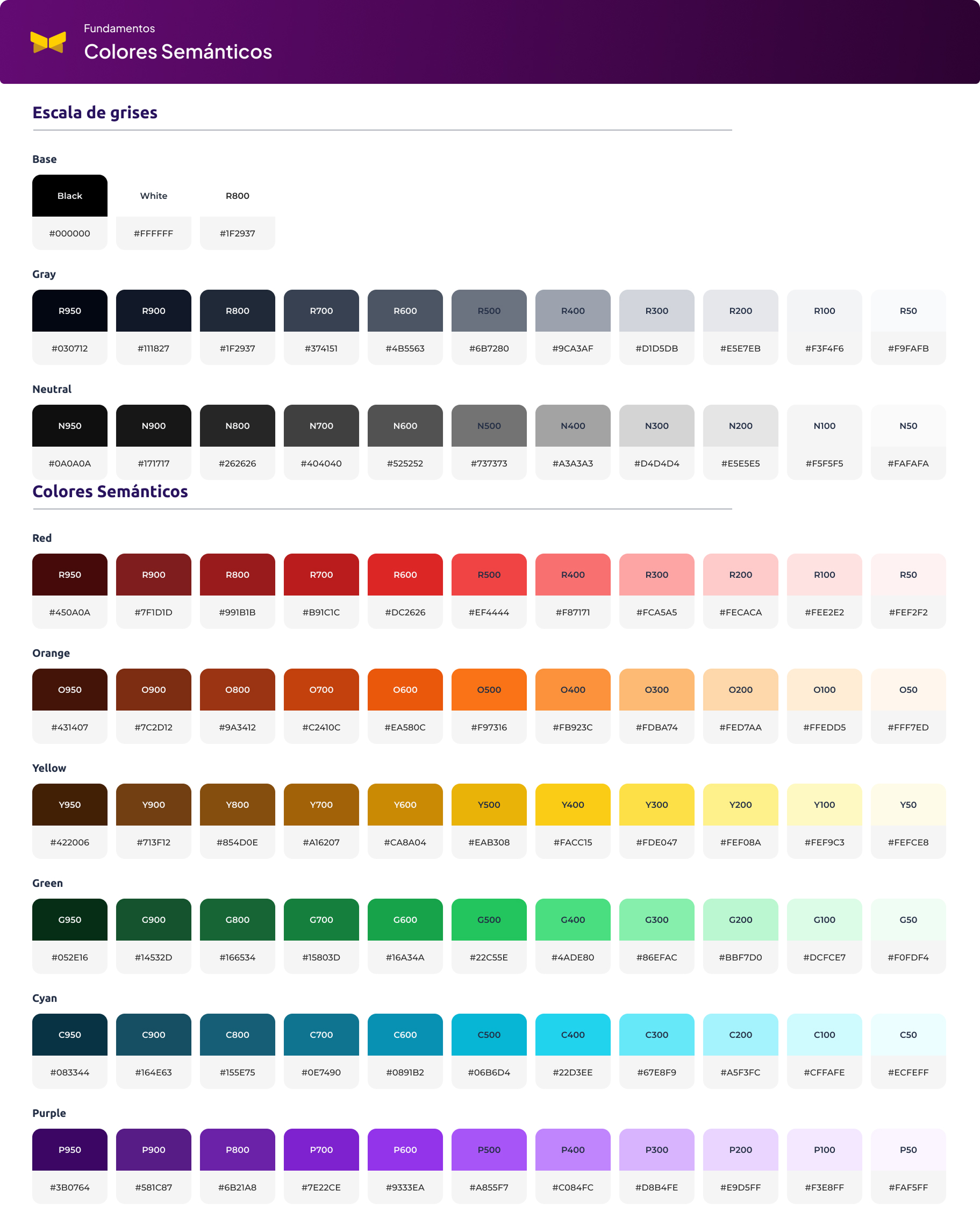
Defining colors
From the start we define the usage of brand colors and semantic colors for creating accesible interfaces.

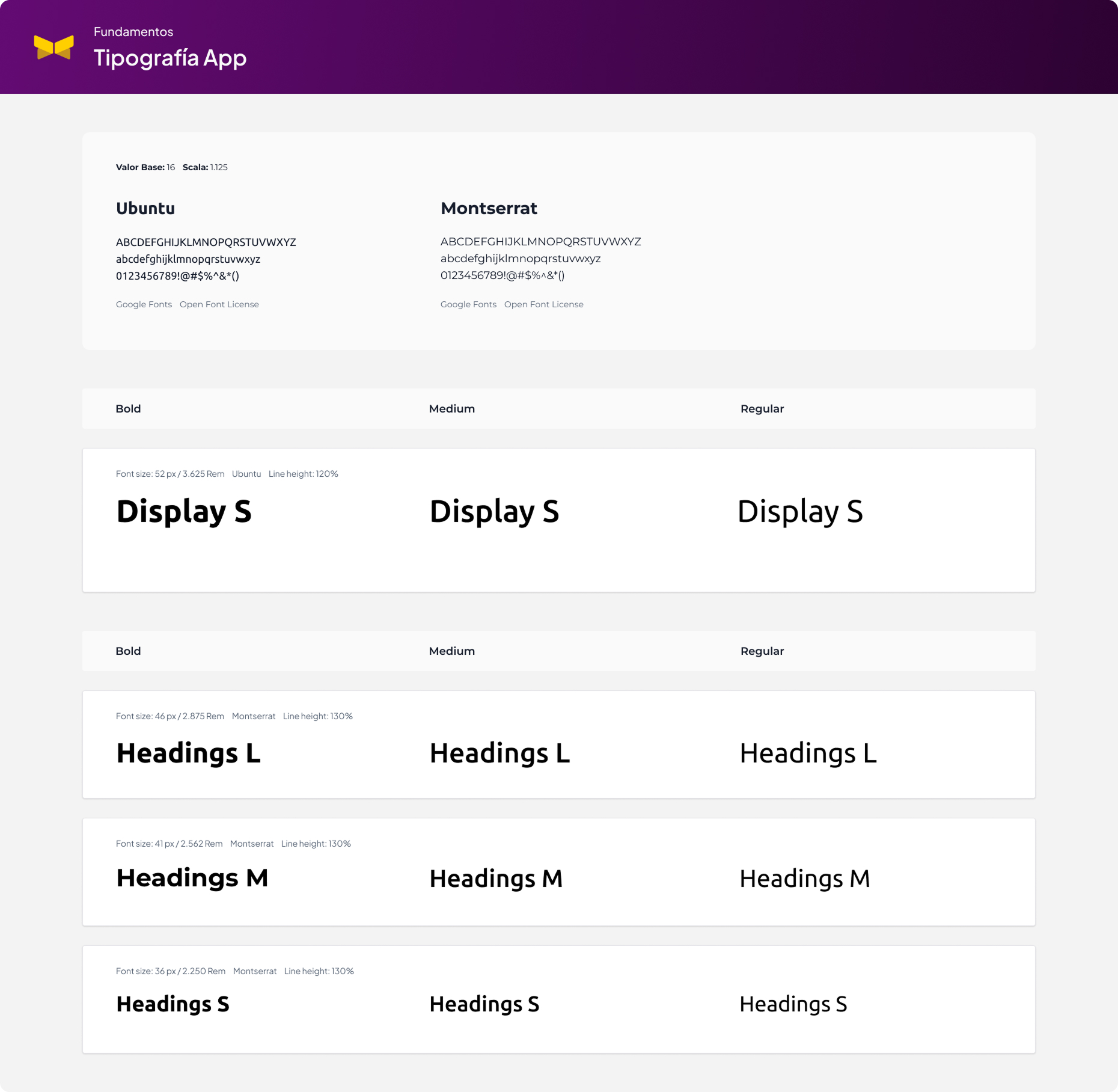
Typography
The style for the typography for all the needs that a wide range of products demands.
Project Details
2024Background
The company had multiple digital products with inconsistent UI elements, making design and development inefficient.
What problem did you aim to solve?
Lack of a standardized design system caused inconsistencies and slowed down product development.
Who was the user?
Internal design and development teams.
What challenges did you have?
Ensuring adoption across teams, balancing flexibility with consistency, and maintaining scalability.
My Role
Design Lead
Activities
Design audit, component library creation, documentation writing, team workshops, and adoption strategy.
Results
What was the outcome?
Improved design consistency and development efficiency across all projects.
How did the solution change the game?
Developed and implemented a comprehensive design system with reusable components and clear guidelines.
What did you learn from working on this experience?
Effective collaboration between designers and developers is key to a successful design system.